StackState, our market-leading next-gen monitoring and AIOps solution keeps continuous tabs on your entire IT landscape and helps to keep everything running. StackState now ships with an out-of-the-box integration with XL Release , a leading release management product from our sister company XebiaLabs .
Validating Deployments
Stop me if you've heard it before. Your code works fine on your laptop ad the development environment, but there is an unexpected crash when you integrate it with the latest components your colleagues have been working on.
Where did you go wrong?
I mean, you wrote your unit tests and even some integration tests that exercise your change with the work done in your team. Actually, there is nothing you can do about this. With all the changes going on in the product you are working on, there are bound to be unexpected interactions between code changes in different components. Continuous Delivery handles these occurrences by applying the mantra fail fast. As soon as an issue is uncovered, the CD pipeline is aborted so that the error can be fixed.
How do you discover that your changes cause the entire application to fail in some non-obvious way? Well, by running the latest version of all components together, putting some load on the system and watching a few key metrics (like response time, throughput, error rate) like a hawk. If no metrics spike or drop off, your change is starting to look better by the minute. Now it's just a matter of balancing your appetite for risk with how long you're willing to wait to have your new functionality live.
Defining Application Health with Views
Deciding what makes an application healthy depends on the context. If you are monitoring your application endpoints, you might go with something as simple as error rate and response time. You could also use business metrics, like number of transactions per second. If you are responsible for technical components, metrics like storage usage or messages processed could be what you are looking for.
In truth, different teams have different requirements for monitoring application health. StackState allows each component in your application to have it's own health state, indicating whether the component is working fine (CLEAR), has some issues (DEVIATING) or has failed (CRITICAL). The health state is calculated based on one or more metrics associated with the component.
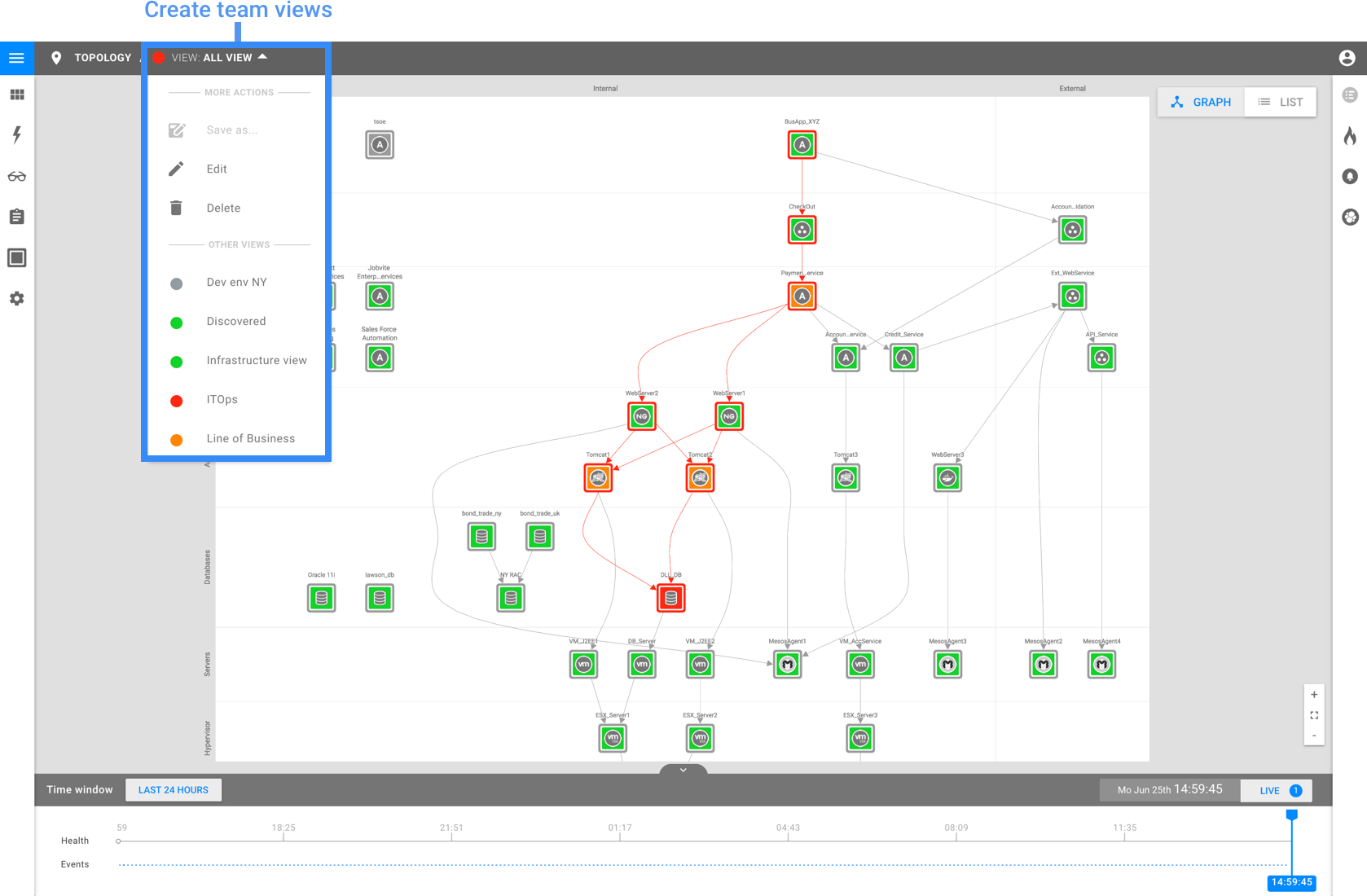
StackState offers Views for teams to visualize their world. Each component in the View has its own health state which is calculated based on one or more metrics.
Here is a sample View with its own associated health state:

This is how StackState gives each team the flexibility they need to focus on what matters to them.
Using StackState in Your XL Release CD Pipeline
StackState's integration with XL Release allows you to include application verification in your CD pipeline, making it possible to take action based on the health of your application.
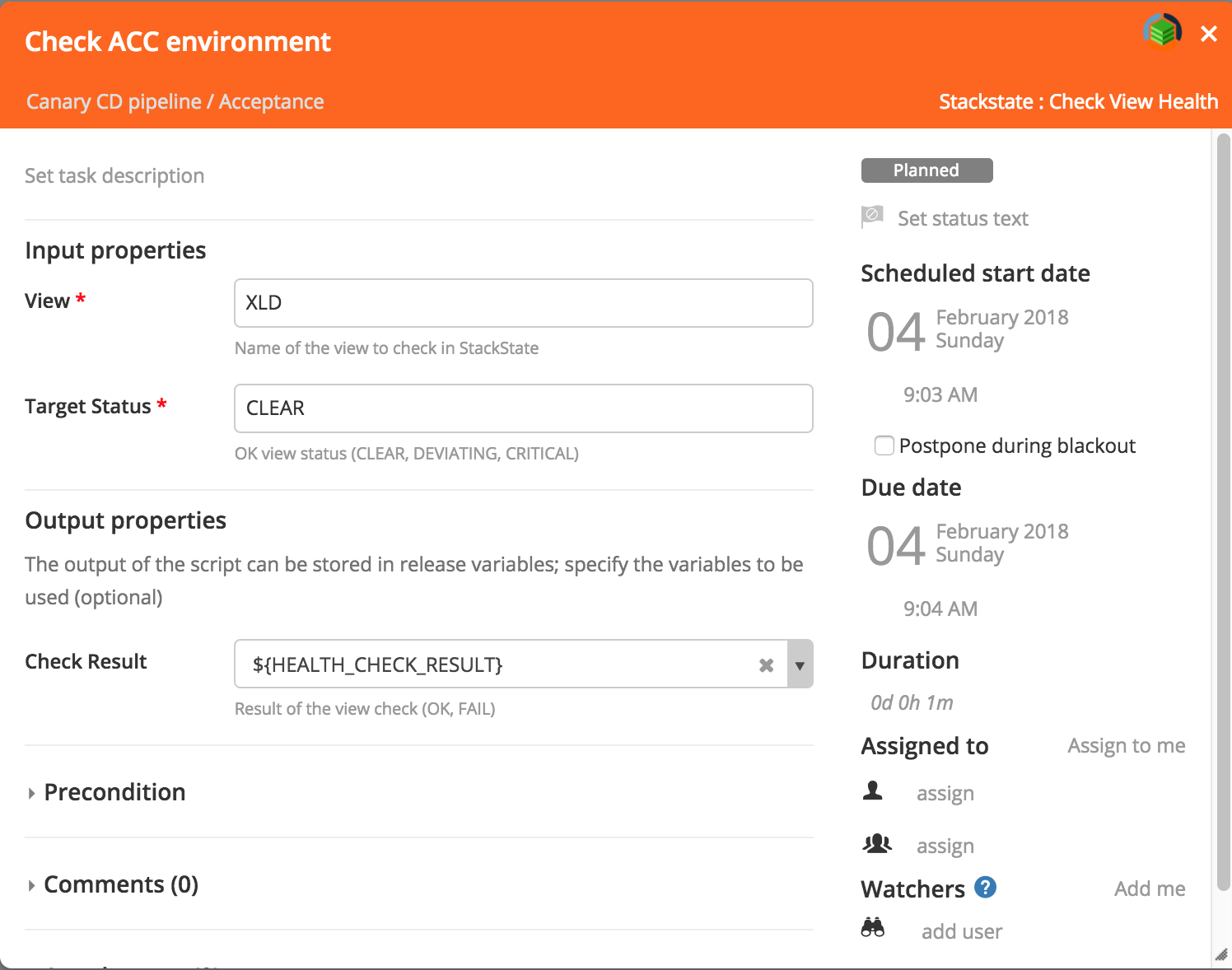
The integration defines a Check View Health task that you can place anywhere in your XL Release template. This task requires access to StackState and queries the current health state of the specified View, making the health state available as an output variable:

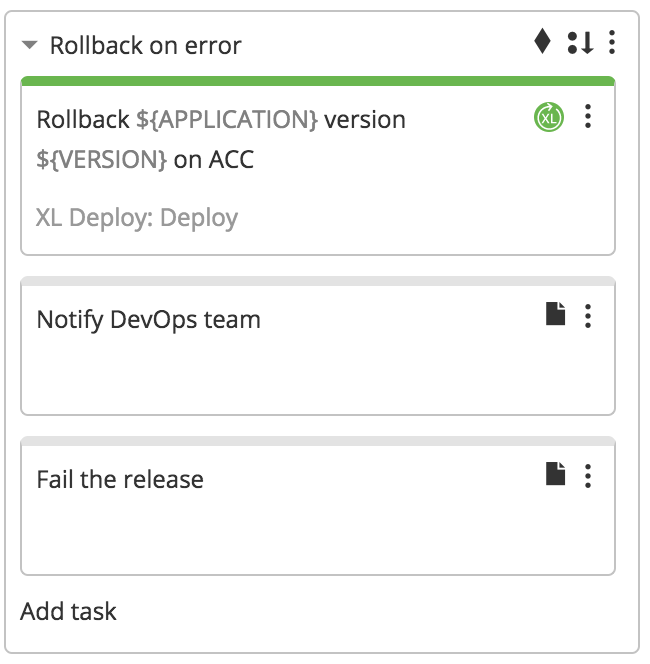
If the health check is unsuccessful, you'll want to take corrective action to restore sanity to your environment. This can be done using task preconditions and the XL Release integration with XL Deploy:

In the above example, XL Deploy will rollback the deployment in case of an error to restore the previous component version, then abort the release.
Blue/Green and Canary Release Strategies
The Check View Health task building block makes it easy to use either the Canary or Blue/Green release strategies.
Using the Canary strategy, you deploy your code change to a small subset of your infrastructure to test it. If the canary environment stays healthy, you roll out the change to your entire infrastructure, otherwise you consider it a failure, roll back the deployment and abort the release.
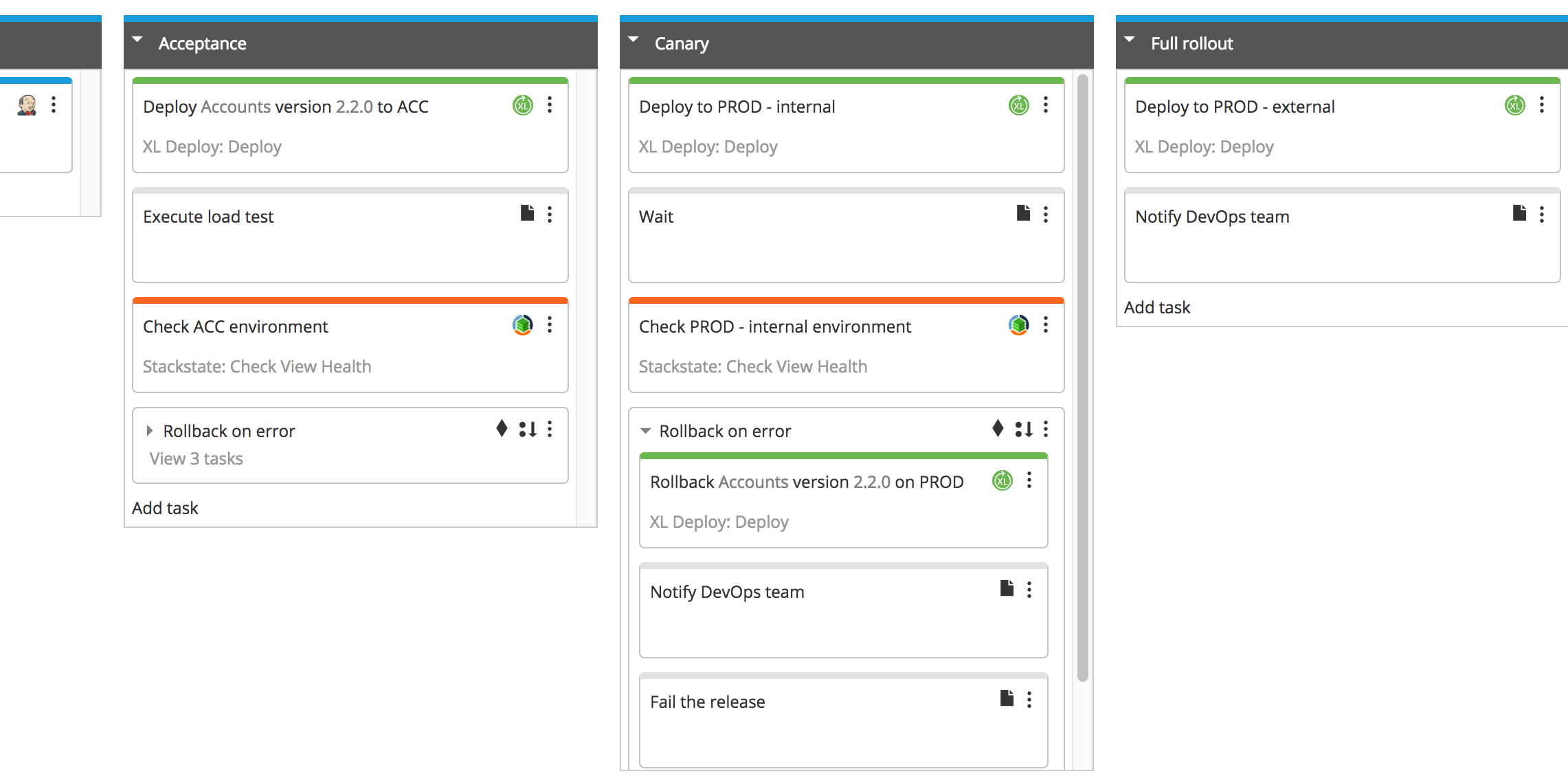
This is what a canary release might look like with StackState and XL Release:

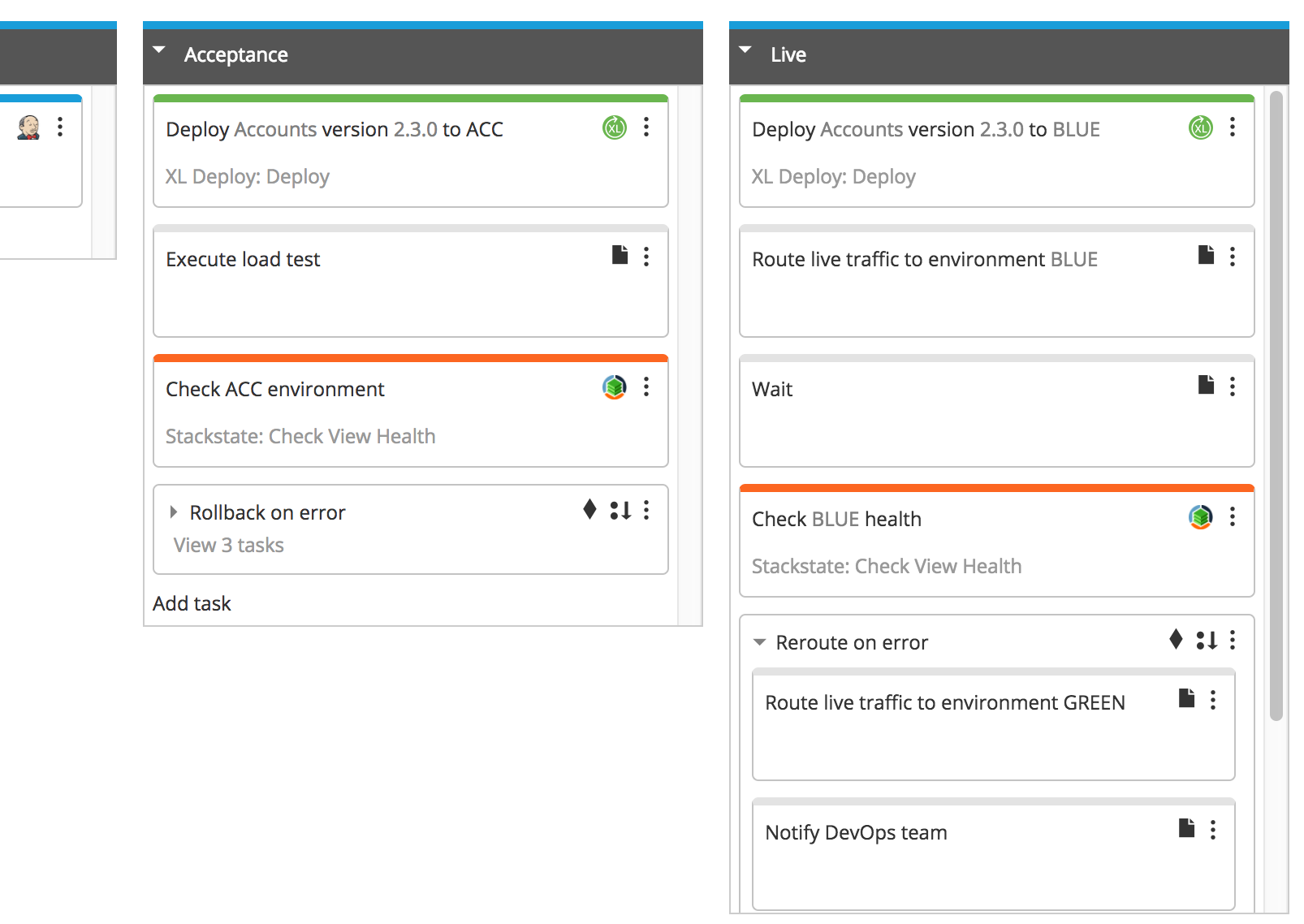
With the Blue/Green strategy, your code change is deployed to a copy of your environment (call it BLUE) next to a stable, existing environment (GREEN). Traffic is routed to the new (BLUE) environment which is monitored for health. If there is a failure, traffic is switched back to the safe (GREEN) environment:

Wrapping Up
Continuous Delivery can really put your teams to the test. Fast, short release cycles and continuous updates make it hard to keep track of your application landscape. DevOps teams need to understand how their applications are interrelated and how they are performing.
StackState delivers this insight, real-time, always up-to-date and without manual configuration. With the new XL Release integration, StackState combines XL Deploy data with information from other sources to create a digital map of your application landscape. As your applications are updated, StackState tracks XL Deploy deployments and, indeed, any changes over time to reduce the time it takes to diagnose and repair outages.
Do you want the confidence that each release performs, operates and delivers improved business outcomes? We are more than happy to show you how. Schedule a guided tour of StackState today and get a better understanding of how we can help.